Peut-on installer un outil de testing sans impacter le temps de chargement de son site ? Ce choix technique peut-il influencer la significativité des résultats des tests A/B ? Aujourd’hui, toutes les organisations tentent d’améliorer le temps de chargement de leur site. Ce paramètre influe sur l’expérience utilisateur, le SEO et donc sur les performances business.
C’est encore plus vrai depuis quelques années et grâce aux communications des géants du web comme Amazon qui confiait qu’un retard d’une seconde faisait perdre $1.6M par an. De son côté, Google indiquait qu’une augmentation de 0.5 sec pour chaque page réduisait de 20% le trafic.
Malheureusement pour les spécialistes de l’optimisation de la conversion, le tag de l’outil de testing coûte cher en performance. Pour trouver un équilibre entre temps de chargement et capacité de test, les organisations mettent en place des installations parfois exotiques (activation du tag sur X% du trafic, application du JS directement sur les serveurs du site, …). Quel est l’impact sur les chiffres et peut-on trouver un juste milieu ?
Impact du délai sur vos résultats de tests A/B
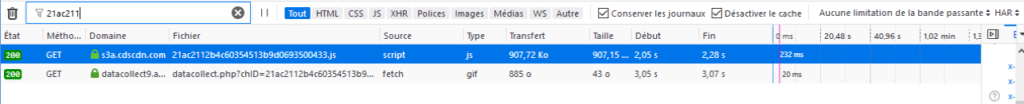
Avant de parler technique, il faut savoir que l’installation de l’outil de testing influe énormément sur les résultats de tests A/B ou MVT. Chez CDiscount, l’outil de testing commence à être chargé à partir de 2.05 secondes et se termine 232ms plus tard. Le temps de chargement de l’outil est normal mais pas son délai !

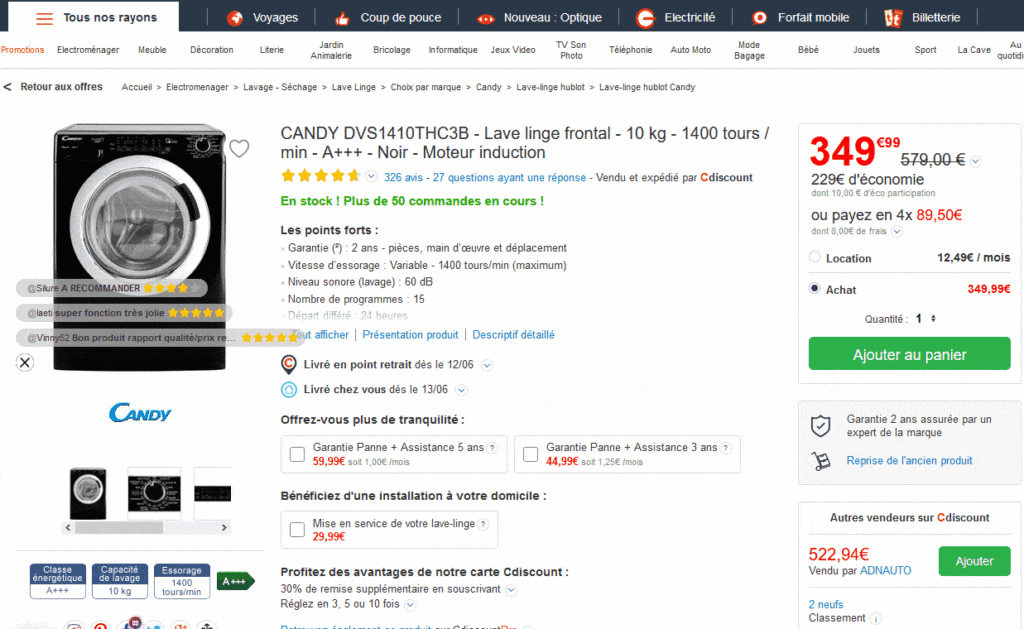
Cette priorité technique a un impact considérable sur l’équipe CRO et ses résultats. Dans l’exemple ci-dessous, on peut voir apparaître 2 secondes après le chargement de la page, un bloc de réassurance sur la colonne de droite. C’est le fameux flickering effect:

Cet effet d’apparition attire l’attention de l’utilisateur sur le bloc et augmente mécaniquement son impact. Si cette version gagne et quelle est mise en production sans effet de latence, le résultat peut-être nul voir négatif !
Cet effet peut-être plus grave encore dans un contexte de paiement, comme un tunnel de commande, un site bancaire ou d’assurance. L’utilisateur peut se demander pourquoi ce design à changé subitement et penser à un piratage.
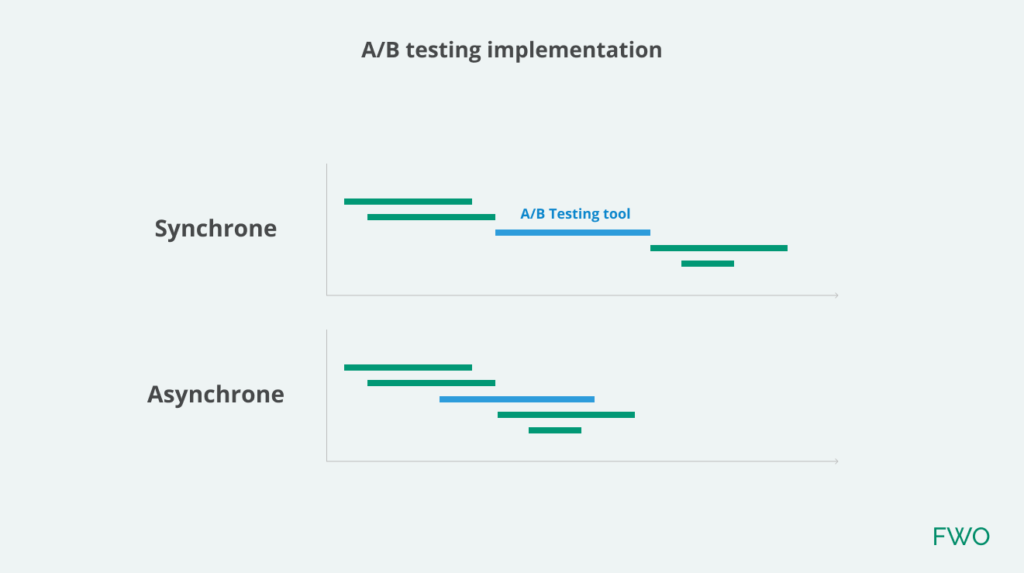
Pour prouver cet impact, j’ai réalisé un test A/B en asynchrone puis en synchrone. Dans le premier cas, le gain était d’environ +6%. Les éléments s’affichaient les uns après les autres dans le header, et il est fort probable que l’utilisateur pressé n’attendait pas pour scroller dans la liste produit.
Dans le second cas, le gain était de +10% et avec un affichage parfait. A l’ouverture de la page, les éléments étaient déjà modifiés.
La comparaison n’est pas parfaite puisqu’elle se fait sur 2 périodes différentes mais néanmoins proches. Aussi la différence entre les tests est importante et peut-on prendre des décisions sur des chiffres biaisés ?
A/B test côté client
Tag asynchrone ?
Le tag asynchrone est l’installation la plus véloce en terme de temps de chargement. Elle permet de charger l’outil de testing sans pénaliser le chargement du reste du site. En cas de défaillance de l’outil ou du code d’une combinaison de test, le site se charge normalement.

Cette implémentation a été longtemps promue par les éditeurs pour rassurer les DSI malgré l’impact sur les résultats (flickering effect). Je vous la déconseille, tout comme l’installation via un Tag Manager.
Tag synchrone ?
L’implémentation synchrone permet de charger complètement le contenu de vos combinaisons de test avant de charger le reste du site. Cela permet de mettre en place des règles et de les appliquer au moment où les éléments seront chargés. L’affichage est parfait et l’utilisateur ne voit que la version finale.
Vous l’aurez compris, son inconvénient est de bloquer le chargement du site. La note de web performance se dégrade et le script est vu comme l’élément à bannir par les équipes techniques.
L’autre point négatif, est qu’une erreur de développement peut-être dramatique. Une boucle d’erreur en JavaScript va bloquer le chargement du site. Le processus de recette de vos tests A/B doit être extrêmement fiable et structuré !
Optimiser le code de ses combinaisons de test A/B
Mettons tout de suite de côté les éditeurs visuels qui génèrent un code de (très) mauvaise qualité.
Votre développeur doit optimiser son code au maximum. Détecter le plus tôt possible lorsqu’un élément est disponible dans le DOM, utiliser l’API, appliquer les modifications en fonction de l’ordre d’affichage des éléments et de la perception utilisateur, des sélecteurs courts, un code compressé, des pictos en base64, …tout est bon à prendre.
A/B testing côté serveur
Server-side
Travailler côté serveur enlève le blocage du chargement du site comme en synchrone et permet d’envoyer directement la bonne combinaison à l’utilisateur.
Cette solution est donc intéressante mais son coût est parfois important. De plus, elle amène des contraintes fortes dans l’organisation de l’équipe CRO et le reste de l’organisation. La configuration du test se fait avec un langage back, le développement sur une pré-production, dans un environnement qui peut-être contraignant ou avec des règles de sécurité plus importantes. Les mises en production sont moins souples qu’avec un outil de testing côté client.
Adopter le server-side, c’est une organisation qui pense et travaille différemment. La motivation de gain de performance n’a pas de sens.
Reverse proxy
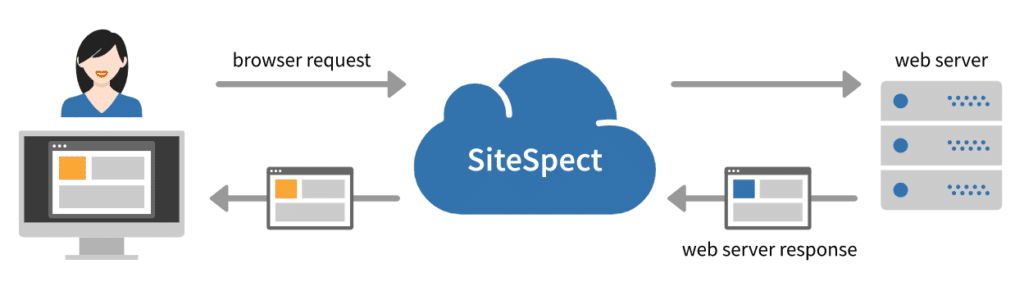
Le test A/B par reverse proxy est une solution proposée par SiteSpect. Elle est extrêmement efficace en terme de performance. Le trafic est redirigé vers les serveurs de l’éditeur, qui applique les redirections avant de charger la bonne page.

Comme le server-side, cette technologie s’adresse aux organisation CRO très avancées, les contraintes étant encore plus fortes.
Trouver l’équilibre optimisation et performance
Difficile de trancher entre toutes ces solutions et de penser que c’est blanc ou noir. C’est pour moi une histoire de compromis. L’outil de test A/B à un coût en terme de temps de chargement. Le programme CRO permet aussi de créer de la valeur très rapidement et de guider la stratégie de l’organisation.
Pour avoir des résultats fiables, vous devez accepter ce coût de temps de chargement.
Facile de dire ça dans un article non ?
En tant que leader CRO ou responsable marketing, vous vous dites surement que c’est le serpent qui se mord la queue : installation asynchrone > mauvais résultats > manque de considération de l’équipe CRO par la DSI > pas de remise en question de l’installation.
De nombreuses organisations font le choix d’un outil implémenté en asynchrone. Elles prennent le risque (inconscient) de baser leurs décisions sur des chiffres biaisés.
Le gain business (projeté) par l’amélioration du temps de chargement sera-il supérieur aux optimisations sur une année ? Difficile de l’affirmer mais personnellement je n’y crois pas. Il faut aussi prendre en compte que les géants comme Amazon, Google et Microsoft, traitent ces 2 axes en même temps. Ce dernier impose un temps de chargement max pour tous les tests A/B qui sont mis en production et n’accepte pas de dégradation.
Conclusion
Une organisation, c’est comme un bateau et le CRO, sa boussole. En pénalisant cet outil, la direction du bateau devient aléatoire et le voyage peut vite s’arrêter.
Je conseille aux équipes CRO, d’implémenter tant que possible cet outil en synchrone et de développer le potentiel de votre programme d’optimisation. Quand il sera suffisamment important, vous pourrez passer au server-side. L’appuie d’un sponsor comme le directeur marketing est indispensable dans certaines organisations, où la DSI est encore perçue comme le roi.
