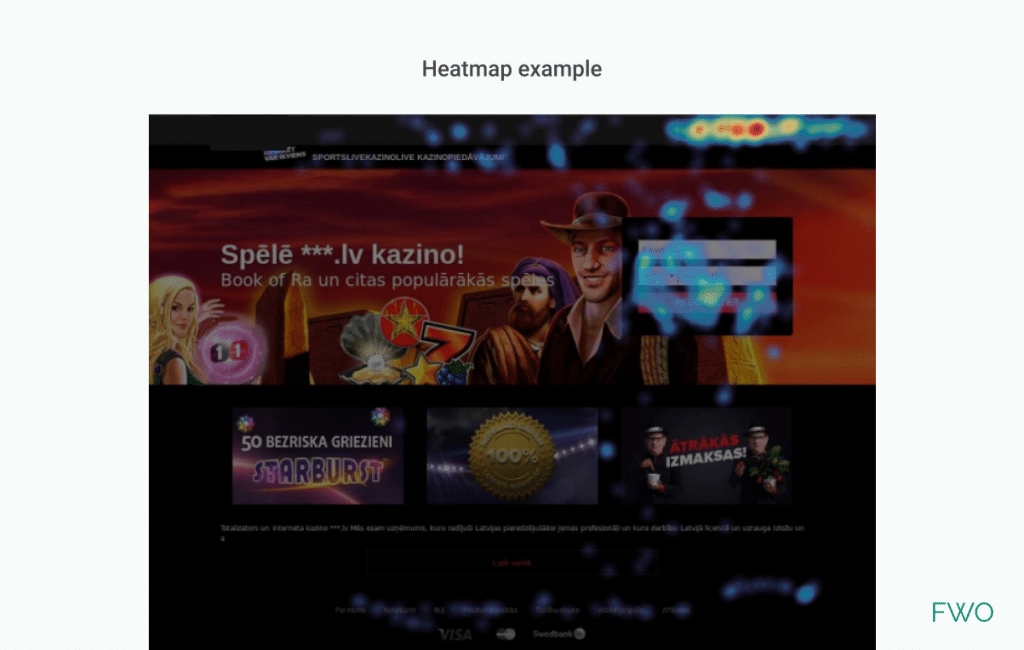
Une carte de chaleur ou une heatmap est une représentation des actions utilisateurs sur une interface web. Cette représentation permet de détecter les zones d’intérêt (zone chaude = rouge) et celles ignorées (zone froide = bleu) par les utilisateurs.

Cet outil est essentiel dans une démarche CRO pour comprendre les zones d’intérêt des utilisateurs, la hiérarchie de l’information en lien avec les attentes utilisateurs ou des problèmes d’ergonomie. Par exemple, un utilisateur qui tente de cliquer sur un élément non cliquable.
Il existe plusieurs types de cartes de chaleur et qui représentent :
- clickmap : les clics de souris
- movemap : les mouvements de souris
- scrollmap : le niveau de scroll de l’utilisateur dans une page web
- attention map : le temps d’attention au-dessus d’un élément
D’autres formes de heatmap :
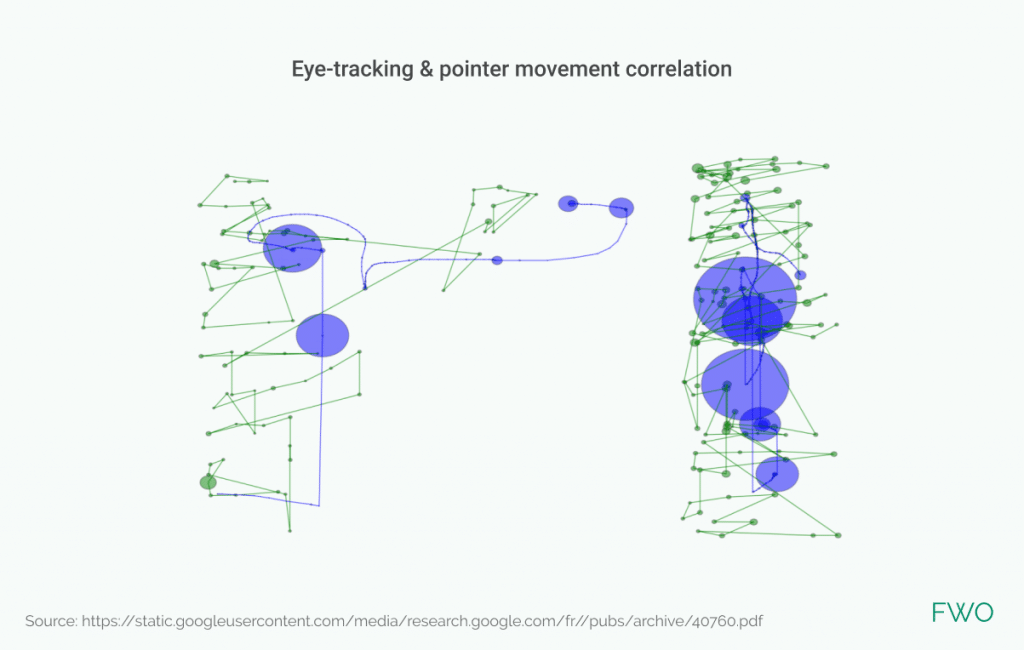
Une heatmap peut aussi être générée grâce à un outil d’eye-tracking ou oculométrie en Français. Les zones chaudes représentent alors les zones les plus observées par les utilisateurs.
Fait intéressant, d’après plusieurs études le curseur de la souris suit en partie le regard de l’utilisateur (environ 60% à 70% en fonction du contexte). Des différences entre les différents types de cartes de chaleur seront donc visibles.

Ces outils d’eye-tracking ont été adaptés en lunette pour comprendre le comportement des clients en magasin. Des heatmaps des rayons peuvent être généres pour comprendre les zones chaudes et froides.
